As a web developer it’s often handy to get a screenshot of a long webpage. There are plugins/extensions to capture long webpages but in Chrome it’s kinda of built-in. 💡 It’s a bit hard to find but works very well.
When you have the Developers console open (F12 on mac) you can enter:
apple + shift + p or Ctrl + Shift P if you’re on a PC and you will see a search enabled screen to show other
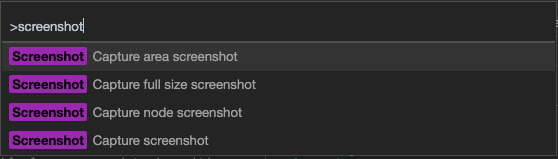
dev tools. Type “screenshot” and choose one of the options.

Capture full size screenshot will capture the entire page, with the width it currently has on your screen, excluding
the developer console itself.
It will make accurate picture of the complete content without any borders. Also easy storing for long checkout receipts which don’t provide a PDF.
Happy hacking 🚀
Related Posts
Quick Links
Legal Stuff